
IoT prakticky – posielanie údajov z mikropočítača BBC Micro:bit s WiFi modulom do cloudu
V článku sme predstavili modul IoT: bit pre Micro:bit, ktorý umožňuje pripojenie k WiFi, takže z Micro:bitu sa stane plnohodnotná platforma pre internet vecí (IoT). Budete môcť na diaľku ovládať rôzne zariadenia alebo merať požadované veličiny a posielať ich do cloudu na ďalšie spracovanie.

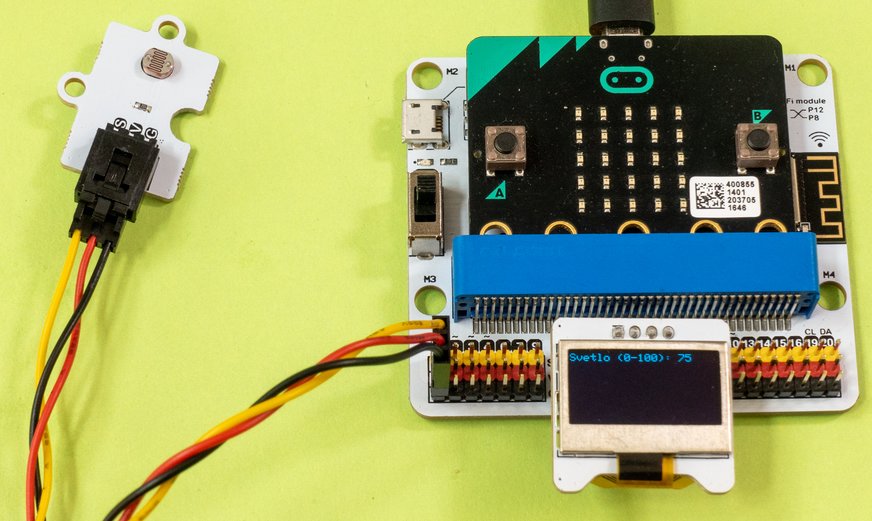
V tomto pokračovaní ukážeme dva príklady, ktoré budú merať rôzne veličiny. V obidvoch využijeme interné senzory na doske Micro:bit. Tie umožňujú merať teplotu pomocou senzoru priamo na čipe, zrýchlenie pomocou akcelerometra a dokonca aj intenzitu osvetlenia s využitím diód maticového displeja. Podľa skúseností je nameraná teplota čipu spravidla o 4 °C vyššia než teplota okolia. V prvom príklade budeme merať teplotu a intenzitu osvetlenia a v druhom zrýchlenie v osiach X, Y a Z. Môžete samozrejme využiť aj externé senzory na presné meranie teploty, intenzity osvetlenia, prípadne ďalších parametrov. Môžete využiť napríklad senzory zo súpravy Smart Science IoT Kit, prípadne aj zo súpravy Smart home Kit, ktoré sa pomocou trojvodičového kábla pripájajú na porty GVS (Ground, Voltage, Signal) dosky IoT:bit. Na zobrazovanie použijeme OLED displej z niektorej zo spomínaných súprav, pripojený k doske IoT:bit cez rozhranie I2C. Pripojenie displeja nie je pre fungovanie príkladov potrebné.
Takmer všetky merania sú viazané na čas, preto má doska IoT:bit aj obvod reálneho času zálohovaný batériou. Aby ste mohli využiť funkcie modulu IoT: bit pre Micro:bit, je potrebné do online vývojového prostredia MakeCode doplniť rozširujúcu knižnicu Enviroment-and-Science-IoT. Tá obsahuje aj podporu OLED displeja pripojeného cez I2C. Pri vyhľadávaní rozšírení stačí zadať IoT.
Meranie a prípadné zobrazovanie na OLED displeji
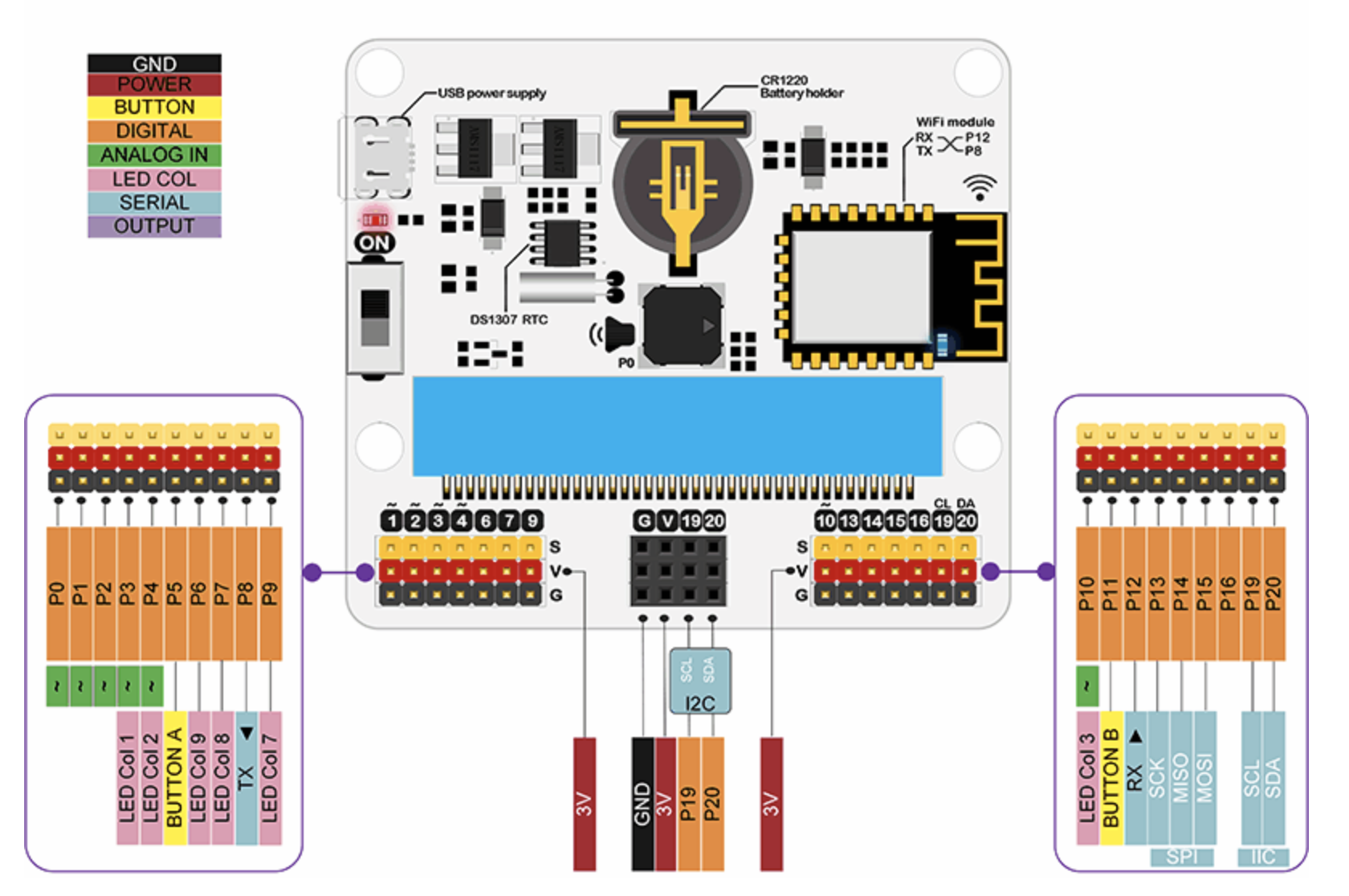
Začneme meraním a rozšírením možnosti zobrazovania pri ladení. Maticový jednoznakový displej s možnosťou rolovania textu je efektný, no na ladenie nie príliš praktický. Preto ako prvý krok (ktorý je možné vynechať) pripojíme k doske IoT:bit displej cez rozhranie I2C. Použijeme displej zo súpravy Smart home Kit, zasunutý do štvorpinového konektora dosky IoT bit. Na generovanie signálu SCL sa využíva port P19 a na generovanie signálu SDA port P20.

Priradenie protov na GVS vstupy dosky IoT:bit
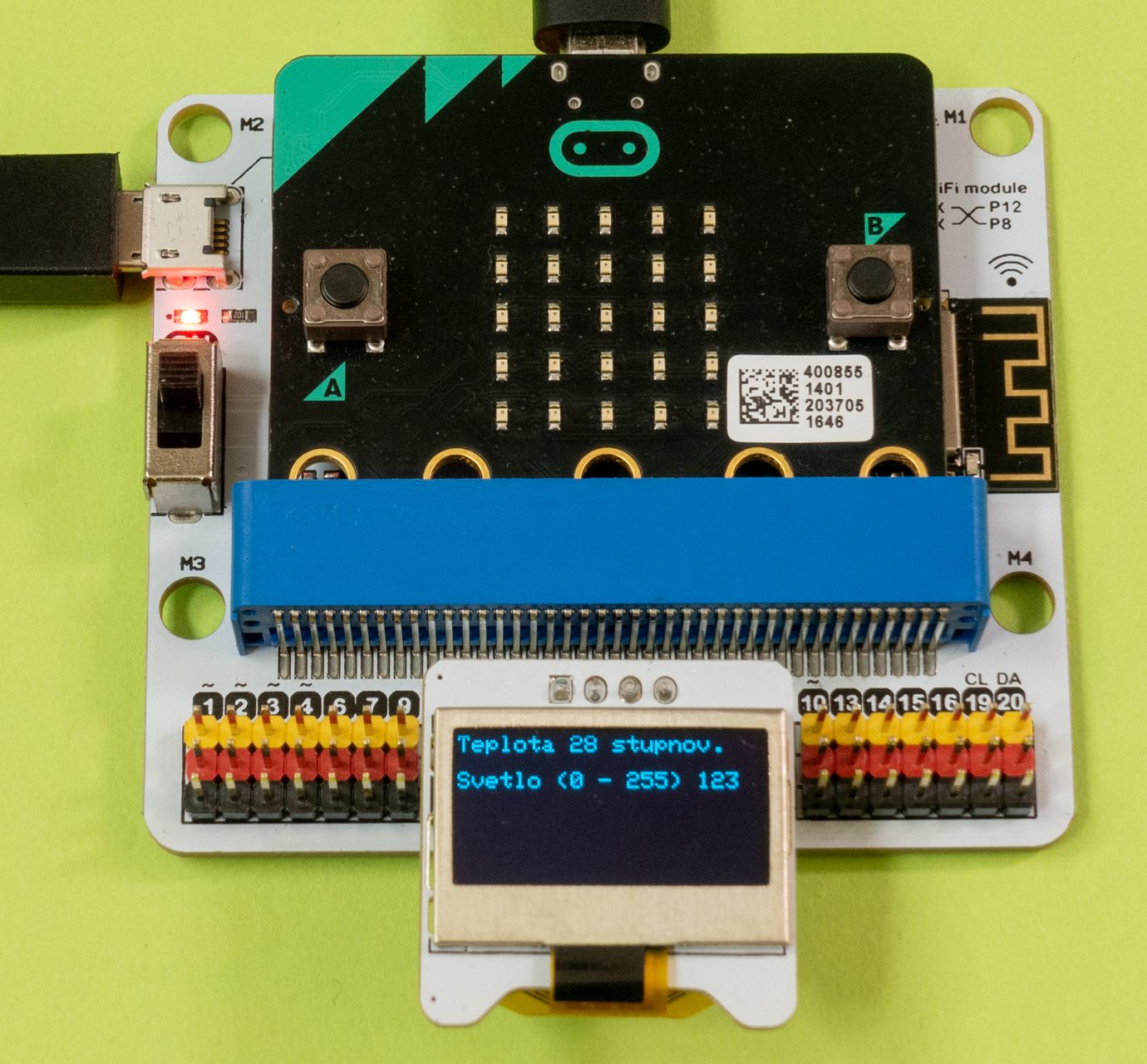
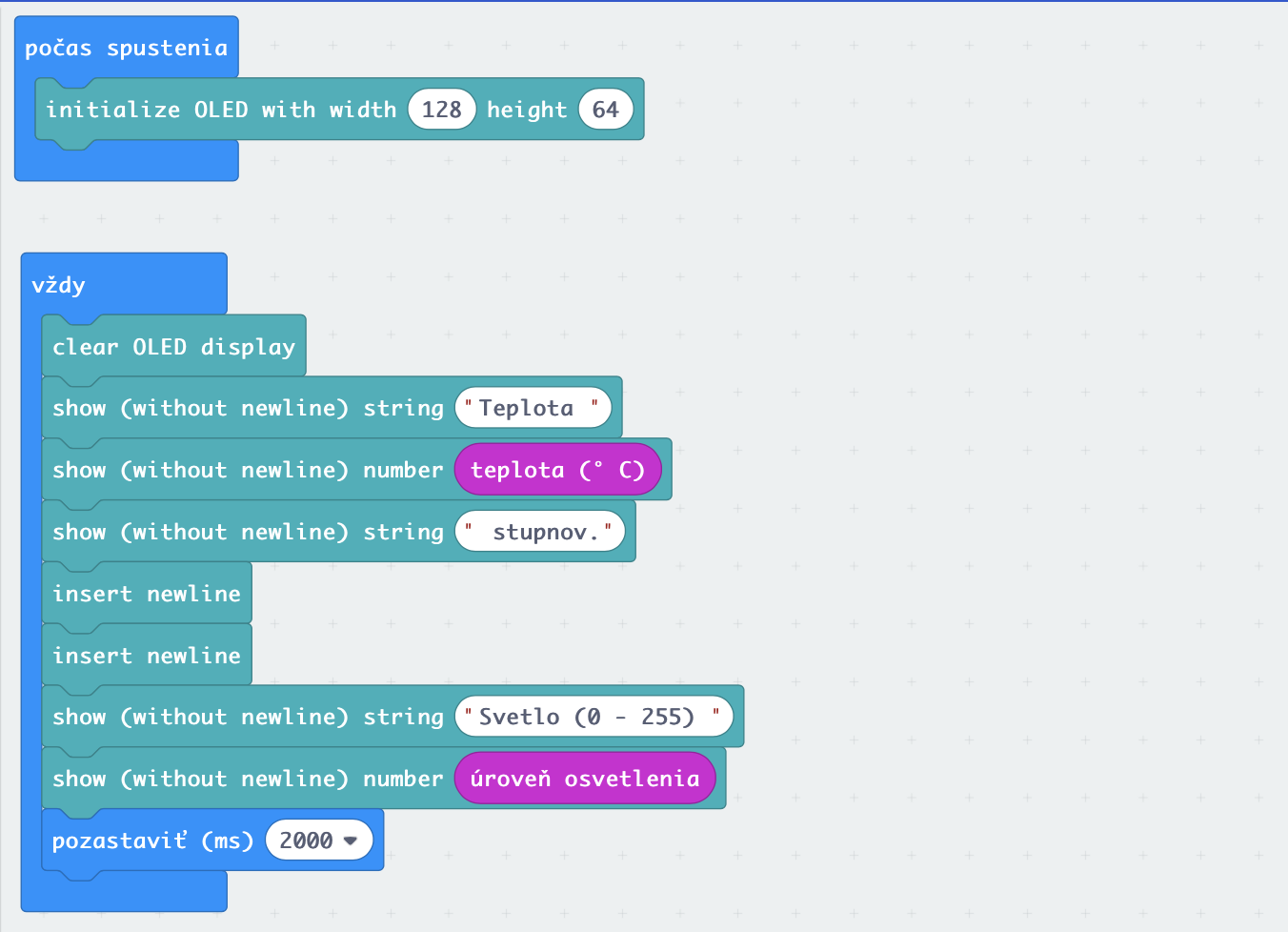
Nasledujúci kód zobrazí na pripojenom OLED displeji údaje o teplote a intenzite osvetlenia získané zo senzorov na doske Micro:bit.

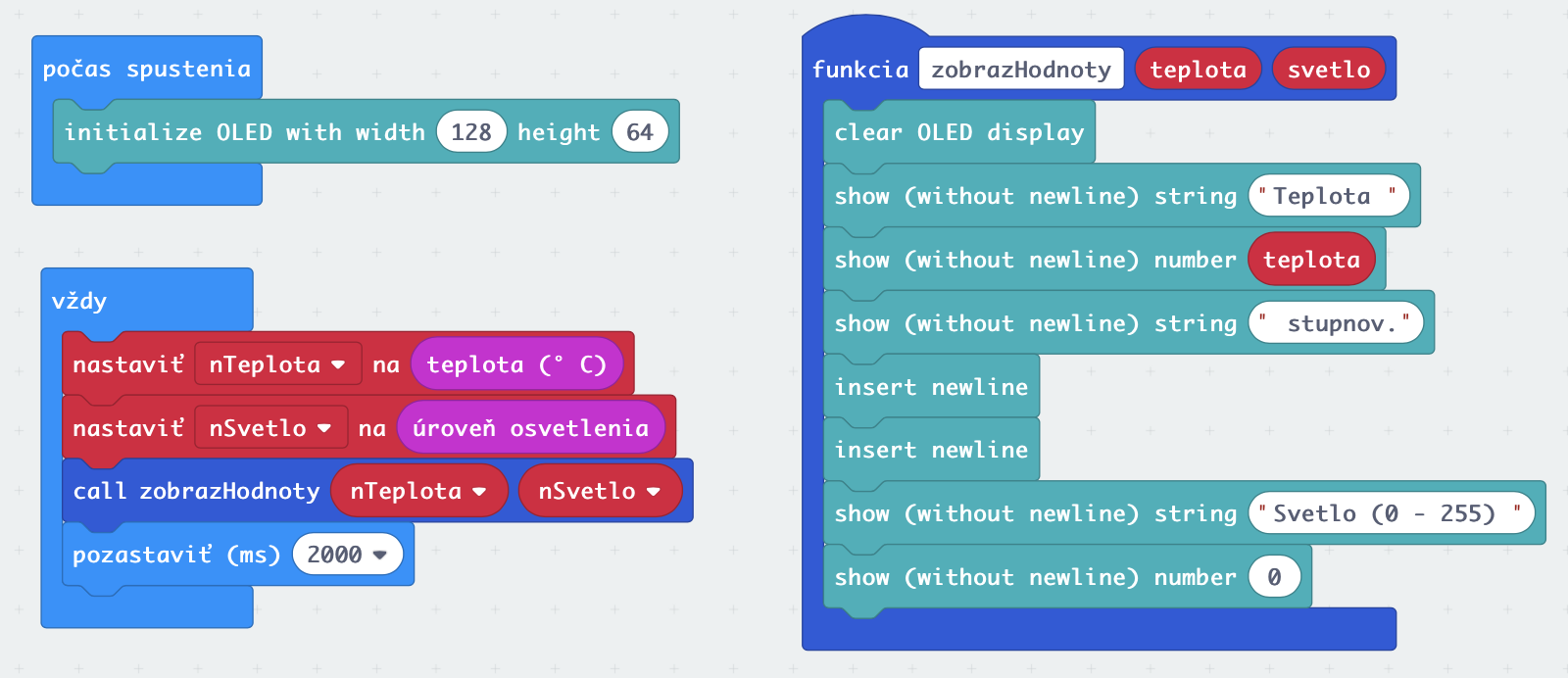
Primárnym zámerom príkladov je meranie údajov a ich posielanie do cloudu. Zobrazovanie hodnôt na displeji je len sekundárnou funkcionalitou, ktorú ak nemáte k dispozícii OLED displej pripojiteľný cez zbernicu I2C nemusíte riešiť. Vytvoríme na tento účel funkciu, ktorej odovzdáme údaje o teplote a intenzite osvetlenia. Ak nemáte displej tak definíciu funkcie zobrazHodnoty a jej volanie v hlavnej sľučke
môžete vynechať

Dialóg na vytvorenie funkcie
Modifikácia predchádzajúceho príkladu s využitím funkcie na zobrazovanie nameraných údajov

Na displeji by sa mala zobraziť teplota v stupňoch Celzia približne o 4 stupne väčšia, než teplota v miestnosti a úroveň osvetlenia v intervale číselných hodnôt 0 – 255.
Posielanie údajov do cloudu
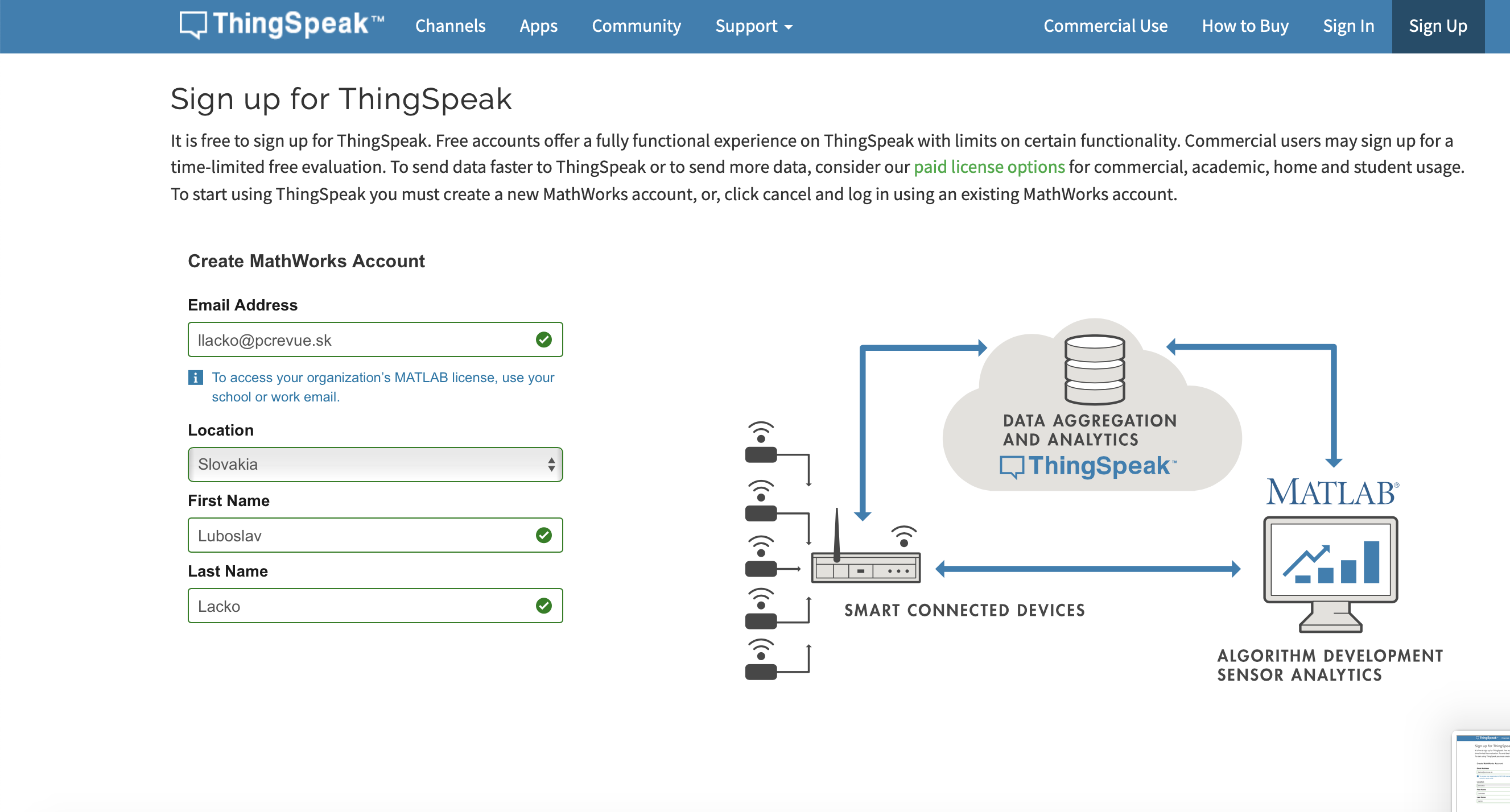
Údaje budeme posielať do cloudovej platformy ThinkSpeak. https://thingspeak.com. Na bežné účely vám stačí bezplatné konto. Postup vytvorenia účtu bol predchádzajúcom článku. Na stránke pre prihlásenie a vytvorenie konta nájdete aj výstižnú schému

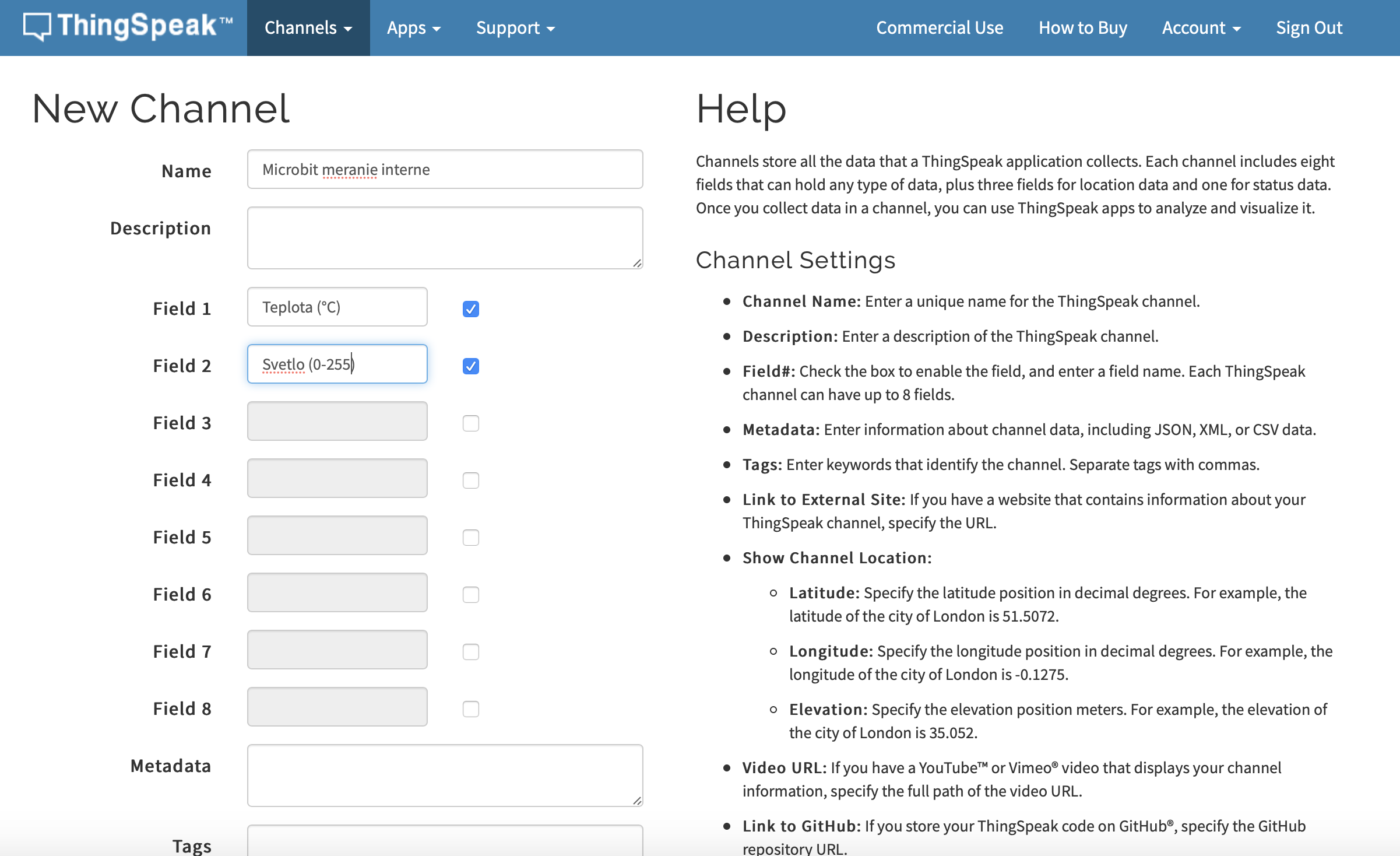
Po úspešnej registrácii si vytvoríte nový kanál a vhodne ho pomenujete, napríklad Microbit meranie interne. V rovnakom formulári ešte vyplníte názvy jednotlivých polí, v našom prípade Teplota °C a Svetlo (0 - 255)

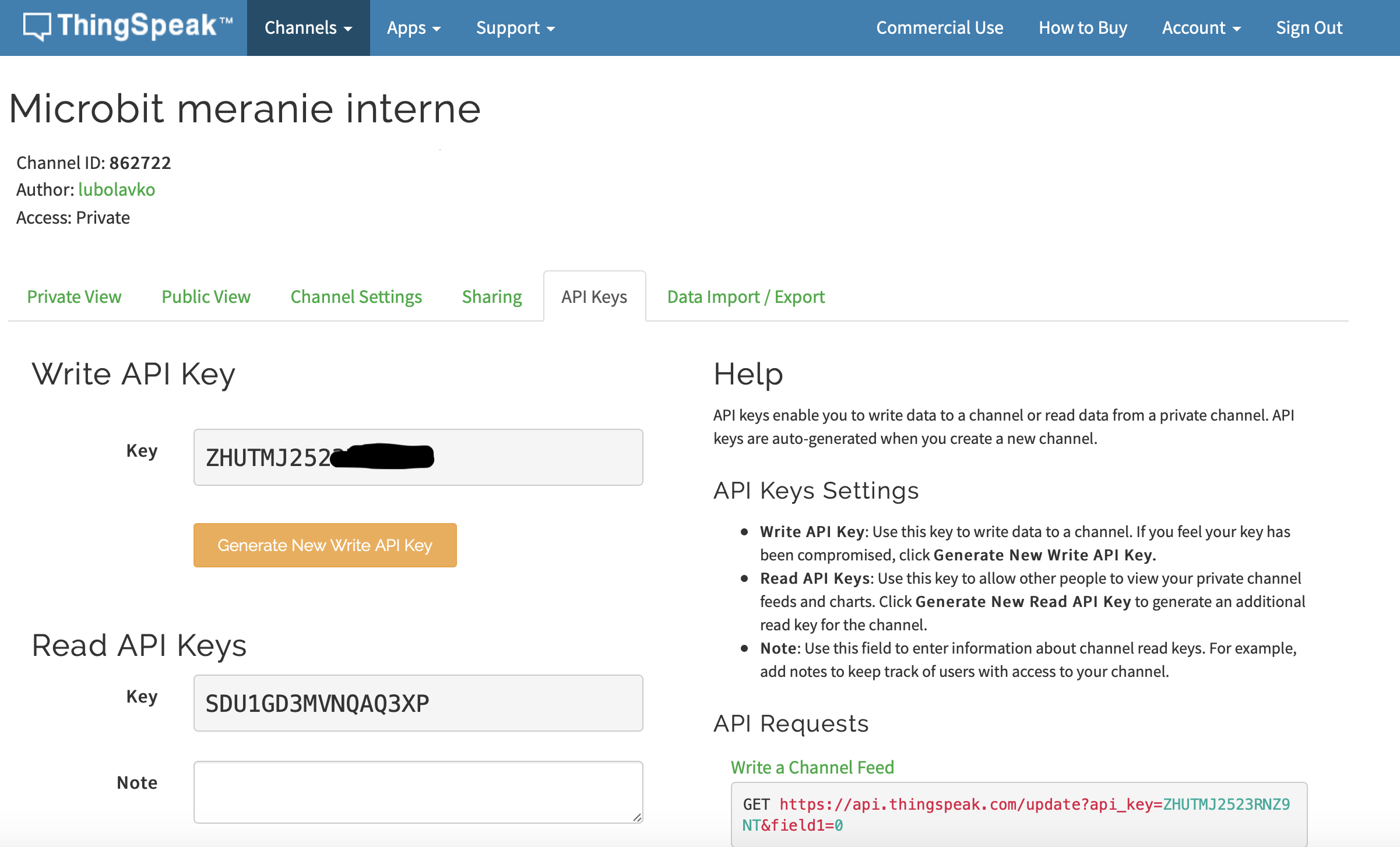
Po potvrdení sa prepnite do záložky API Keys. Tu nájdete identifikátor Write API key, ktorý použijete v programe pre Micro:bit ako parameter v príkaze setdata()

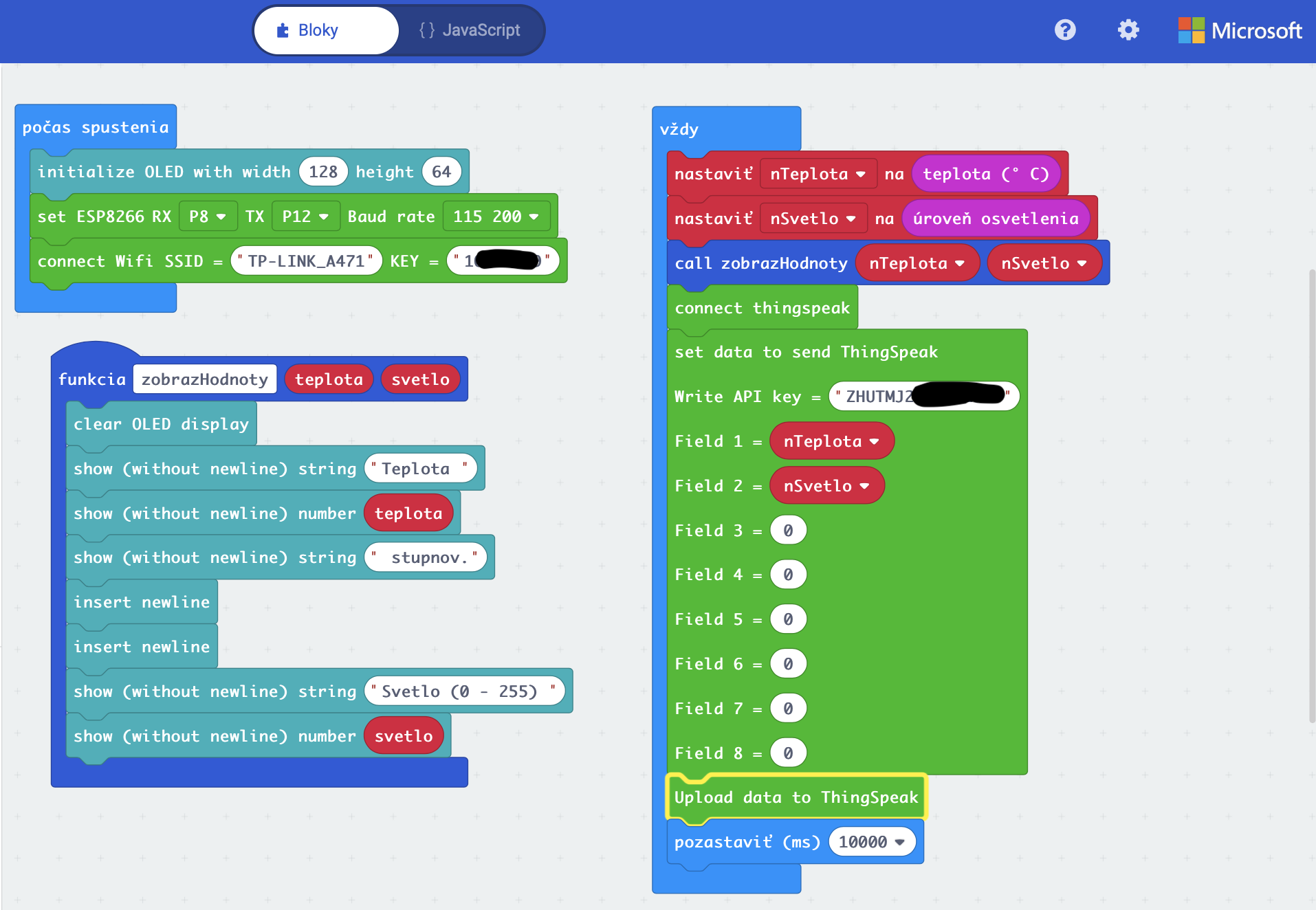
Teraz vytvoríme základnú šablónu kódu na posielanie údajov do cloudovej platformy ThinkSpeak. Ako prvý krok je potrebné iniciovať pripojenie Micro:bitu k WiFi sieti. Je potrebné zadať porty priradené signálom RX a TX. Priradenie nájdete v pravom hornom rohu dosky IoT:bit. Signál RX je pripojený na port P8 a TX na port P12.
Ako parametre funkcie connectWifi sa sadáva identifikátor siete a prístupové heslo. Nasleduje pripojenie do cloudovej platformy ThingSpeak, vytvorenie správy a jej odoslanie. Správa obsahuje api_key a osem údajov. Samozrejme nemusíte využiť všetkých osem, môžete posielať len napríklad dve ako v tomto príklade

function zobrazHodnoty (teplota: number, svetlo: number) {
Zobrazovanie údajov v službe ThingSpeak
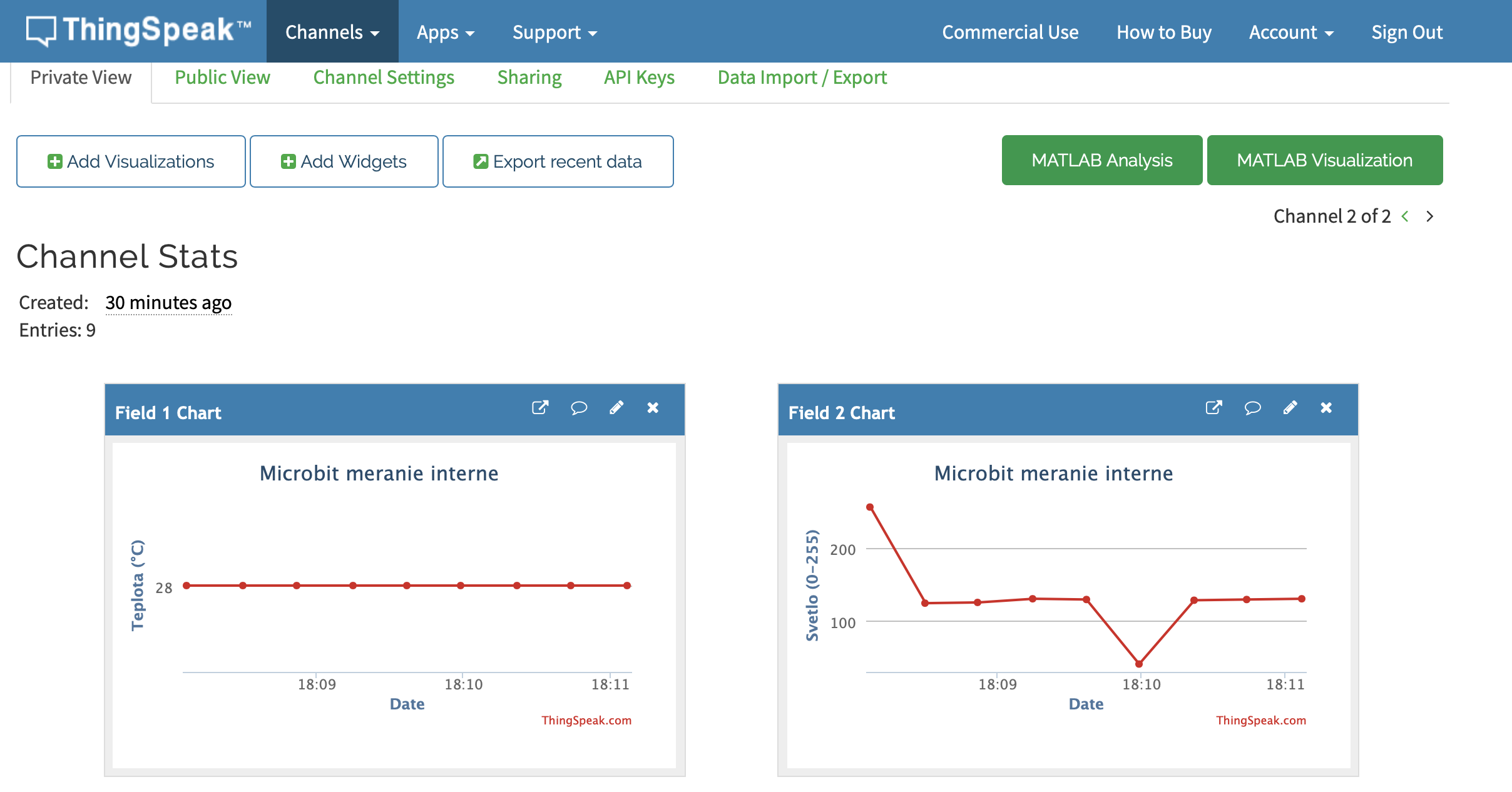
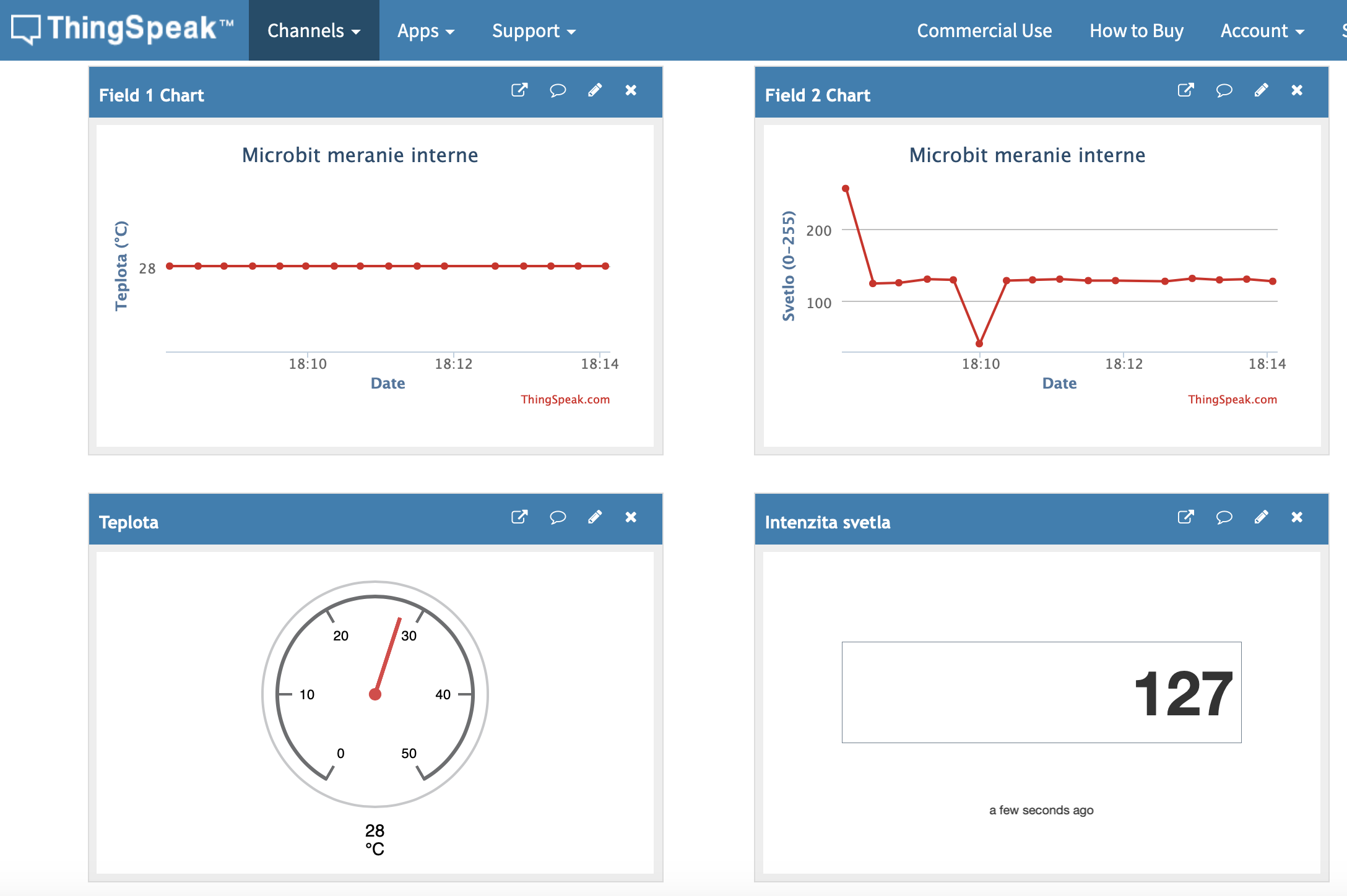
Na webovom portáli služby ThingSpeak sa prepnite do záložky Private View, kde môžete sledovať graf hodnôt posielaných z dosky Micro:bit do cloudovej služby

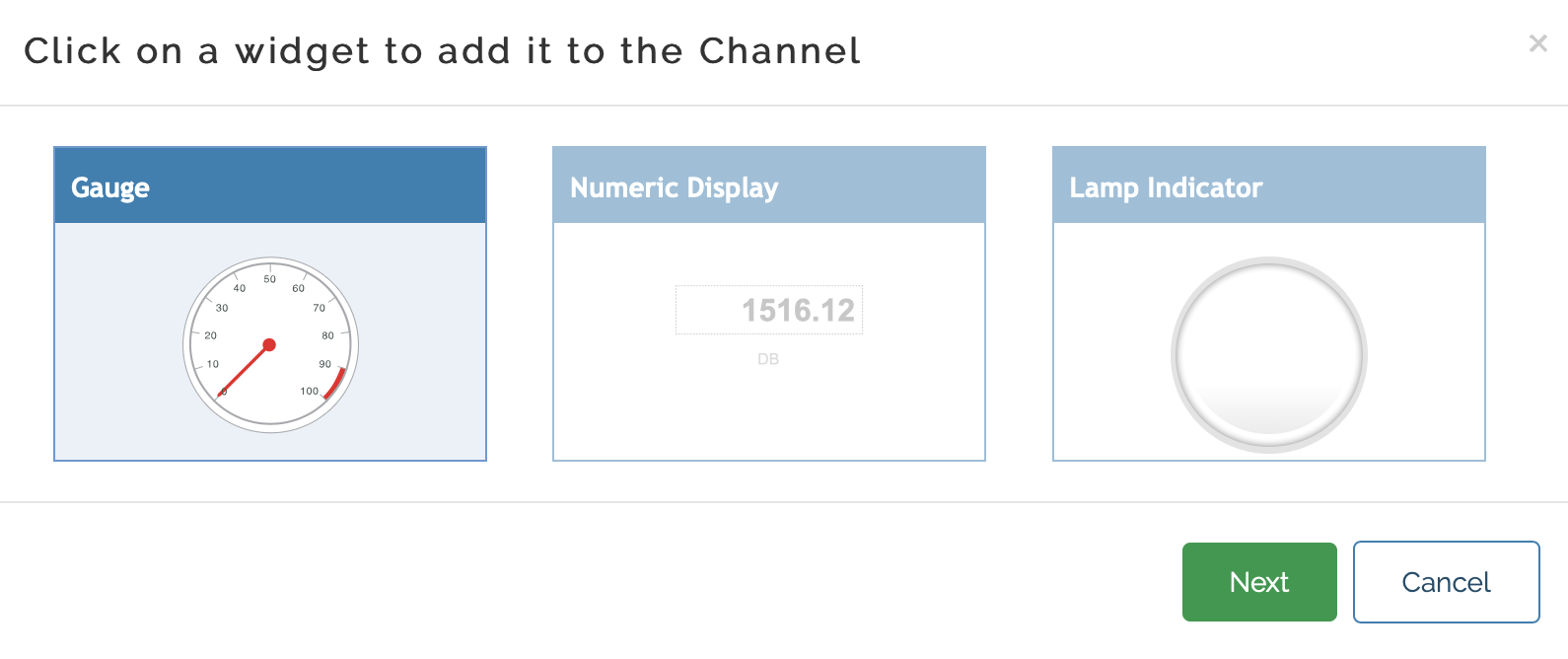
Okrem grafov môžete aktuálne namerané údaje zobrazovať aj formou analógových, či digitálnych ukazovateľov, prípadne formou kontrolky typu zelená – červená. V záložke Private View aktivujte tlačidlo Add Widget.

Následne môžete pridať vhodný typ ukazovateľa. V našom prípade analógový ukazovateľ pre teplotu a digitálny pre úroveň osvetlenia. Pre každý ukazovateľ nastavte interval hodnôt, napríklad pre izbovú teplotu rozsah 0 – 50 °C

Meranie, posielanie do cloudu a zobrazovanie údajov z akcelerometra
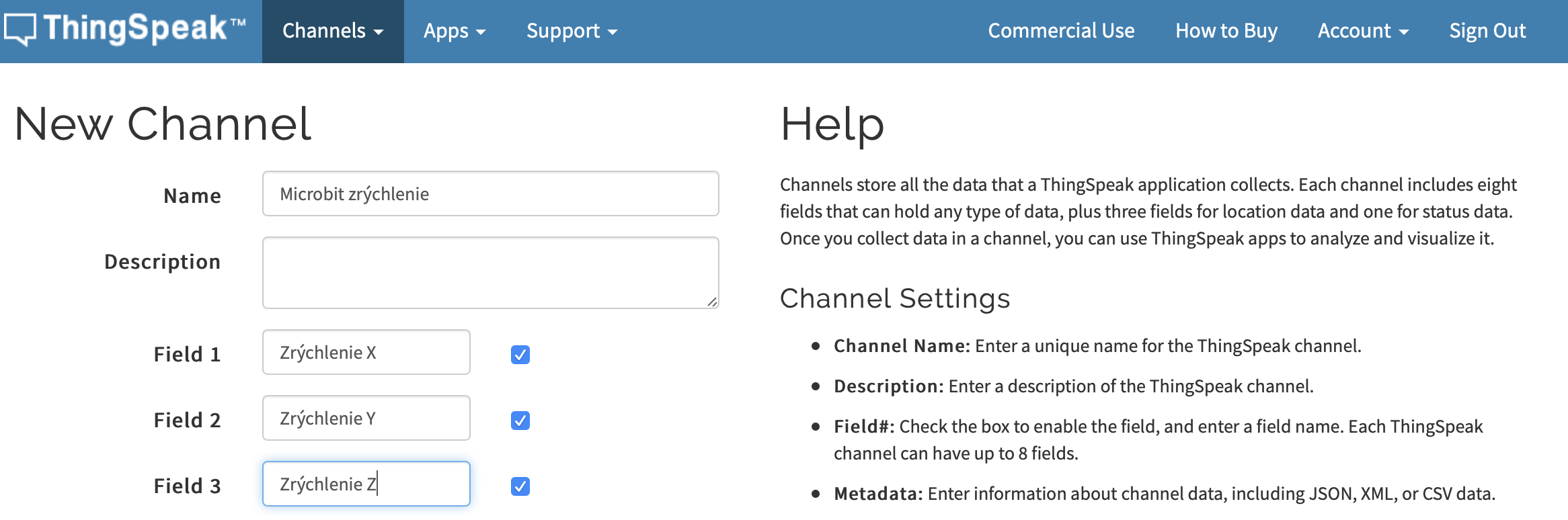
V druhom príklade využijeme akcelerometer na doske Micro:bit a budeme merať zrýchlenie v osiach X, Y, a Z. Najskôr v cloudovej platforme vytvorte nový kanál na posielanie údajov, v tomto prípade zrýchlenia v osiach X, Y a Z a skopírujte si do schránky jeho Write API Key, ktorý potom vložíte do kódu v Micro:bite.

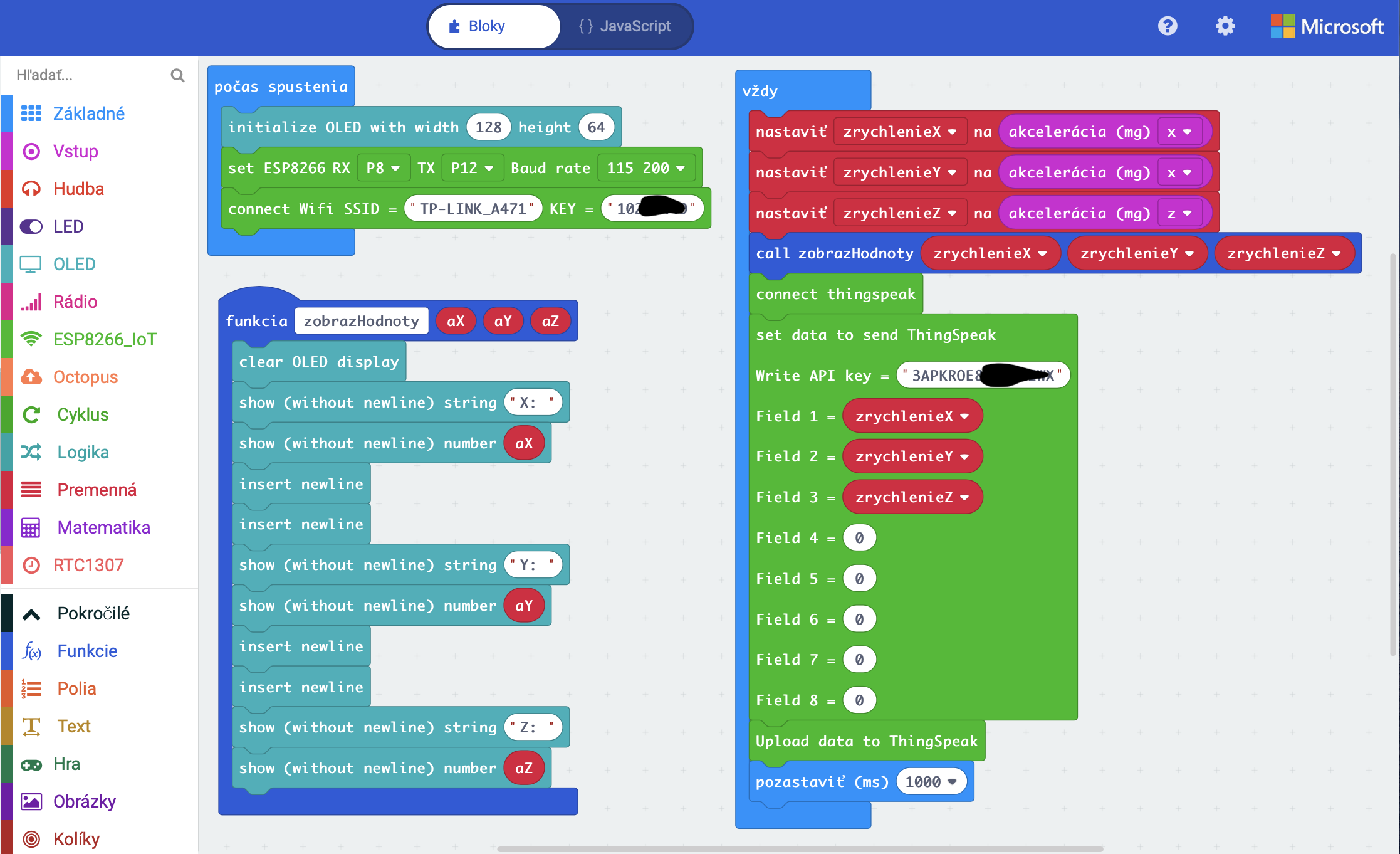
Upravíme aj funkciu na zobrazovanie hodnôt na OLED displeji a príkaz na vytvorenie bloku údajov, nakoľko sa budú zobrazovať a posielať tri hodnoty

function zobrazHodnoty (aX: number, aY: number, aZ: number) {

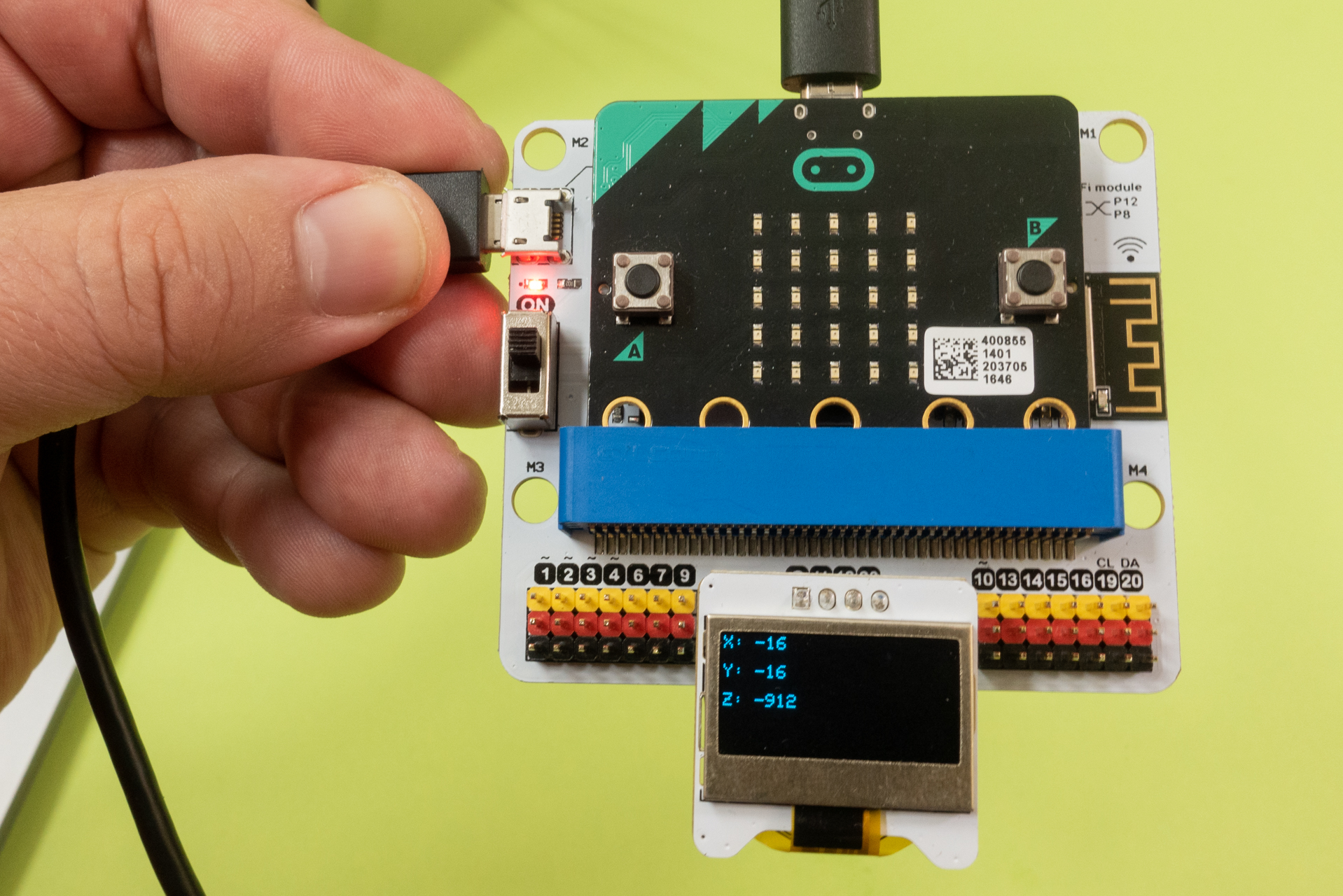
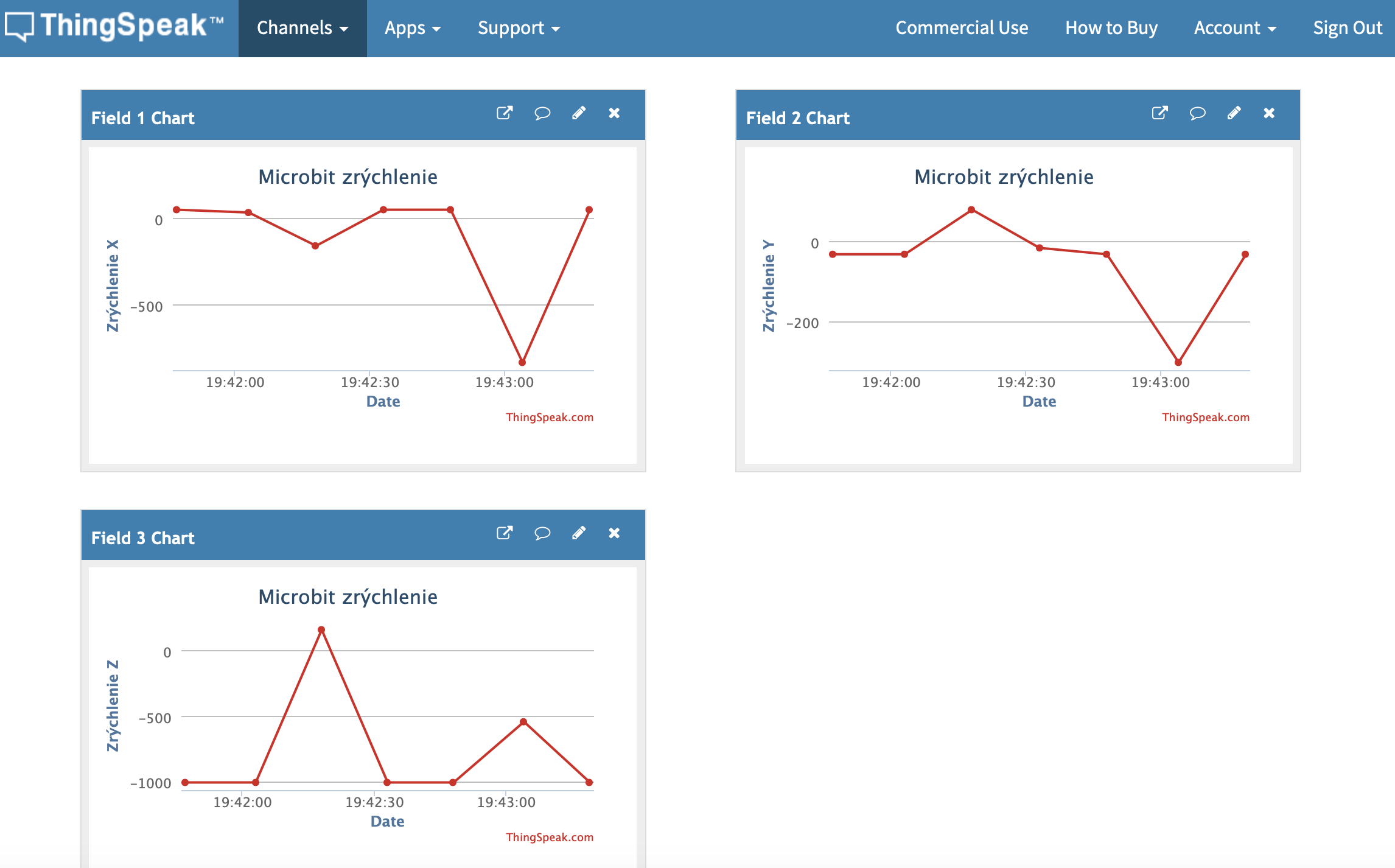
Interval posielania údajov sme skrátili na 1 sekundu. Teraz môžete pohybovať doskou microbit v rôznych smeroch a ak máte pripojený OLED displej tak na ňom sledovať hodnoty zrýchlenia. Časový priebeh zrýchlenia v jednotlivých osiach môžete sledovať na grafoch

Ako napovedá názov záložky Private View, údaje v tejto záložke môžete vidieť len vy. Ak ich chcete zdieľať, je potrebné parametre zdieľania nastaviť v záložke Sharing.
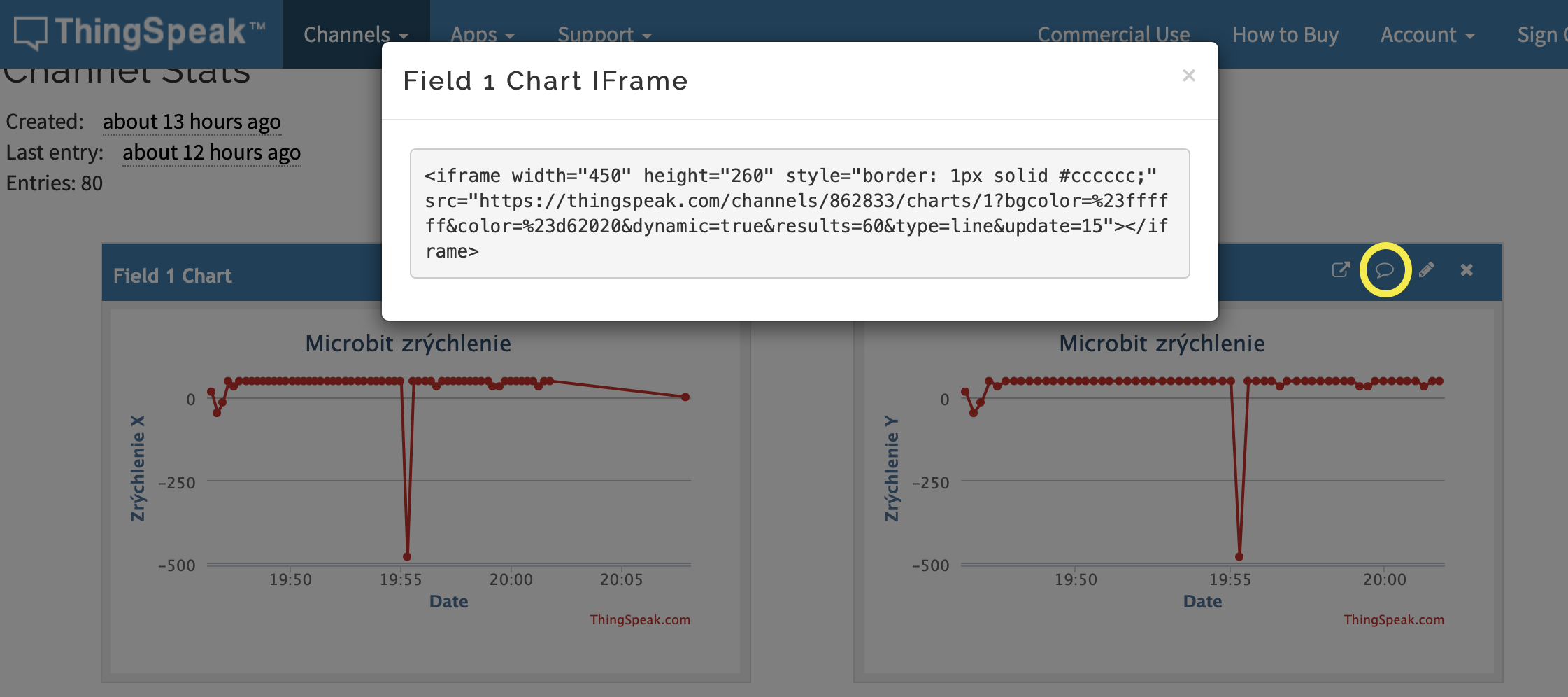
Ak chcete niektorý graf vložiť do svojej webovej stránky aktivujte v príslušnom grafe v záhlaví ikonu s bublinou a získate kód ktorý vložíte do stránky v tvare:

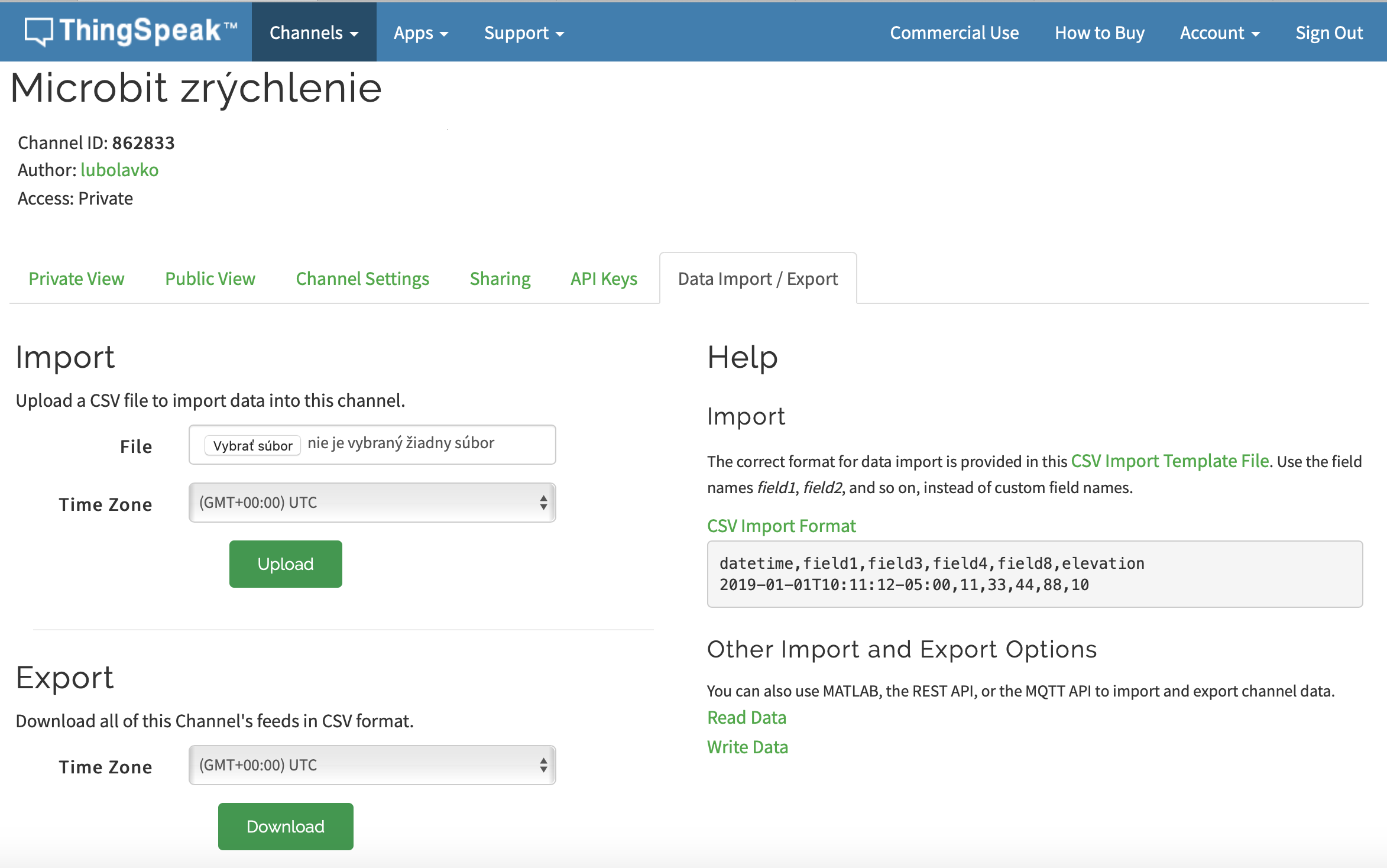
Údaje z príslušného kanála cloudovej platformy ThingSpeak môžete vyexportovať vo formátoch JSON, XML a CSV.

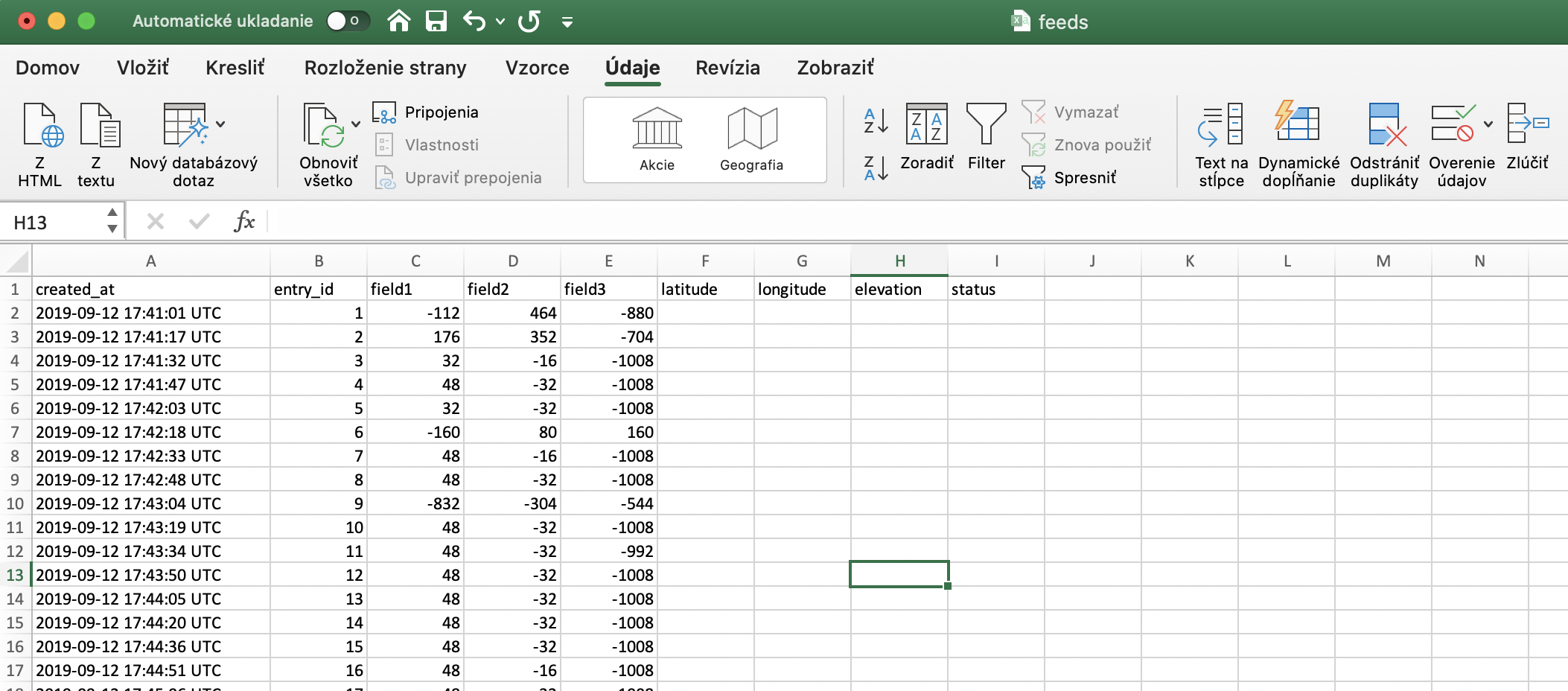
CSV je textový súbor, v ktorom sú hodnoty oddelené čiarkou. Názvy atribútov sú v prvom riadku. Je tam doplnený aj čas a ako zatiaľ prázdne atribúty sú zemepisné súradnice a stav.
Tento formát dokáže načítať aj aplikácia Excel. Niekedy budete musieť atribúty oddelené čiarkou rozdeliť do stĺpcov manuálne.

V budúcom pokračovaní sa budeme venovať jednoduchej automatizácii s využitím IFTTT
Zobrazit Galériu