
Vytvárame webové stránky / 8. časť
Vtejto časti vám ukážeme, ako sprevádzkovať web sredakčným systémom priamo na počítači. Jedno zmožných a zároveň skutočne jednoduchých riešení je použiť program Microsoft WebMatrix 2.
Prvé kroky
Najprv treba stiahnuť inštalačný súbor zadresy www.microsoft.com/web/webmatrix. Inštalátor nie je vo verzii off-line, to však nie je na prekážku, keďže sa chystáte pripraviť si stránku sfinálnou podobou fungovania na webe. No výhodné je, že všetko sa nainštaluje automaticky. Dovedna viac ako 20 súčastí sa integruje do systému avytvorí sa prostredie na fungovanie virtuálneho servera. Po inštalácii máte možnosť vybrať si zgalérie, aký systém chcete nainštalovať.
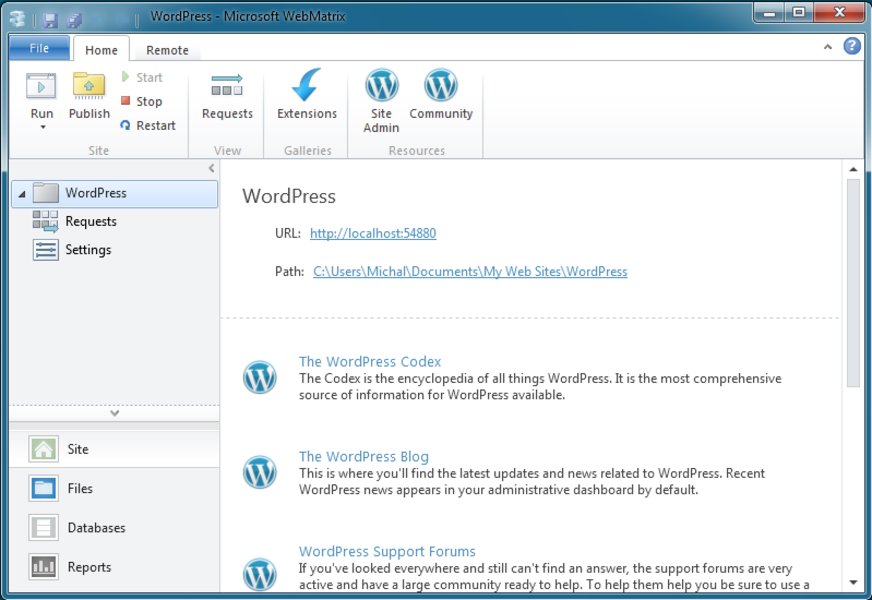
WebMatrix 2 snainštalovaným CMS WordPress
V našom príklade sme vybrali WordPress, využiť však môžete aj niektorý zelektronických obchodov alebo blogovacích systémov. Rozhodnutie závisí hlavne od toho, aký systém použijete na skutočnom webe. Tomu treba prispôsobiť aj výber, aby ste mohli bez problémov exportovať dáta amať tak vpriebehu pár minút web zpočítača priamo na internetovej adrese. Vďalšom kroku sa zobrazia možnosti pre vybraný systém, prípadne sa doinštalujú aj ďalšie veci, ako napr. PHP pre IIS Express atď. Občas sme mali sinštaláciou problémy, atak odporúčame kliknúť na nápis Direct Link astiahnuť si dodatočné súčasti samostatne anainštalovať ich pred pridaním WordPress alebo iného systému.
Konfigurácia a spustenie
Vúvodnom kroku treba nastaviť konfiguračné údaje servera. Tie buď už máte od poskytovateľa webhostingu, alebo si ich vymyslíte. Ak zadáte zhodné údaje, bude jednoduchší export dát na skutočný server. Vyplniť treba meno databázového servera (väčšinou localhost), meno databázy, meno aheslo používateľa sprístupom kdatabáze.
Po nastaveniach sa dostanete do hlavného rozhrania aplikácie. Odtiaľto sa spúšťa váš web, máte priamy prístup kadministračnému rozhraniu redakčného systému amôžete si doinštalovať aj ďalšie doplnky, napr. emulátor telefónov iPhone alebo Windows Phone, rôzne galérie ainé súčasti.
Hlavné okno obsahuje zdroje na prezeranie hlavného obsahu, čím sa sprístupňuje tvorba akonfigurácia ďalších databáz, ak ich váš redakčný systém vyžaduje. Potom je tu náhľad na súbory. Kdispozícii máte kompletnú štruktúru systému, tak ako vyzerá pri uploadovaní na server. Kto potrebuje, má možnosť editovať súbory vzákladom editore. Zvýrazňuje syntax avcelku ide odobrý nástroj. Je však len málo pravdepodobné, že budete meniť zdrojové kódy redakčného systému alebo obchodu. Na úpravy máte tlačidlo Site Admin, ktoré vás prepne do webového rozhrania snastaveniami vybraného systému. Na karte Home – tlačidlo New – Add new zobrazíte ďalšie doplnky na pridanie. Dva sme už spomenuli, ďalej je tu rozšírenie, aby ste videli stránku zobrazenú na iPade, potom rozšírenie Browser Stack, na ktorom môžete stránku testovať avidieť zobrazenie na rôznych prehliadačoch. Spolu je tu viac ako dvadsať doplnkov.
Kedy použiť redakčný systém
Postupne vám ukážeme prednosti jednotlivých systémov aj ich možnosti, najprv sa však pozrime na to, kedy vôbec takýto systém použiť. Stránky môžete vytvárať tak, ako sme ukázali v predošlých častiach tohto seriálu. Vyžaduje to však trochu znalostí aodporúčame tento postup pri jednoduchších weboch, napr. na firemné prezentácie, publikovanie článkov alebo nie veľmi často nemenný obsah. Skrátka, nemá zmysel na server za každú cenu nasadzovať redakčný systém (CMS – Content Management System). Na jednoduchom webe totiž aj tak budete musieť vypnúť väčšinu jeho modulov. Všimnite si občas na webe jednoduché stránky, na ktorých prakticky nič nie je, ale nad každým nadpisom majú možnosť exportu do PDF, odoslanie článku e-mailom alebo iné nepodstatné veci. Nehovoriac orôznych prieskumoch, zásuvných moduloch, možnostiach registrovania sa na webe atď. Iba to skazí výsledný dojem zo stránky.
CMS sa hodí vtedy, ak chcete publikovať články, napríklad si píšete vlastný blog, vydávate nejakú pravidelnú publikáciu achcete pridávať aj fotogalérie arátate s tým, že v budúcnosti web narastie. Vtedy je vhodné ho použiť azo začiatku nevyužité moduly potom podľa potreby pozapínať. Nesporná výhoda je, že nepotrebujete mať otvorený program na tvorbu stránok HTML. Postačí webový prehliadač aeditor HTML tam nájdete. Môžete písať články, ukladať ich do zálohy alebo im nastaviť automatické publikovanie na webe akdispozícii je mnoho ďalších možností, ktoré preberieme postupne vďalších častiach.
Odporúčané CMS
Na výber máte veľké množstvo redakčných systémov. Na začiatok odporúčame napríklad systémy WordPress alebo Joomla. Konkrétne Joomla je už vyše roka upgradom podstatne zjednodušená aaj publikovanie avytváranie nových sekcií je jednoduchšie. WordPress mnohí hodnotia ako slabší odvar Joomly alebo Drupalu. Časy sa však zmenili aztohto systému vyrástol plnohodnotný systém CMS. Rozhranie je vslovenčine aje skutočne používateľsky prívetivé. Auž neplatí, že je to hlavne blogovací CMS. Treba však počítať stým, že ide oopen source riešenia, atak nie vždy zvládajú špecifické potreby používateľa. Mnoho modulov je zadarmo, no majú svoje limity. Optimalizácia SEO je tiež zložitejšia, prtože nie je jednoduché alebo vôbec možné optimalizovať web po častiach, ale len ako celok bez rozlíšenia jednotlivých stránok. Takisto sme sa stretli stým, že moduly na vytváranie fotogalérií nemajú toľko možností konfigurácie aprispôsobenia ako platené riešenia. To by však na začiatok nemalo byť prekážkou. Samozrejme, netreba použiť len WebMatrix 2, redakčné systémy si môžete nahrať na váš skutočný server aj sami.
Linky na stiahnutie:
Drupal – www.drupal.sk
Joomla – www.joomla.org
WordPress – www.wp.sk
Nabudúce
Zhrňme si teda hlavné výhody WebMatrixu. Môžete nainštalovať viacero systémov CMS alebo e-Commerce naraz. Ďalej máte možnosť vytvárať nové stránky vrámci CMS, pokročilí ich aj upravovať, ato vrátane súborov PHP, JS alebo CSS. Anemenej podstatná výhoda je rýchlosť pri spravovaní viacerých systémov aich výsledné exportovanie na skutočnú WWW lokalitu. Nabudúce pôjdeme do podrobností anakonfigurujeme WordPress krok za krokom.